Синтаксис шаблона
Vue використовує синтаксис шаблона на основі HTML, який дозволяє нам декларативно привʼязати відрендерений DOM до даних екземпляра компонента нижчого рівня. Усі шаблони Vue синтаксично коректні HTML, які можуть бути проаналізовані браузерами, сумісними зі специфікаціями, і парсерами HTML.
Під капотом, Vue компілює шаблони у високооптимізований код JavaScript. У поєднанні з системою реактивності Vue здатний розумно визначити мінімальну кількість компонентів для повторного рендерингу та застосувати мінімальну кількість маніпуляцій DOM, коли змінюється стан програми.
Якщо Ви добре знайомі з концепціями Virtual DOM і віддаєте перевагу необробленій потужності JavaScript, Ви також можете писати рендер-функції замість шаблонів, з додатковою підтримкою JSX. Проте, не забувайте, що вони не є такого ж рівня оптимізації під час компіляції, як шаблони.
Інтерполяція тексту
Найелементарнішою формою привʼязування даних є інтерполяція тексту, використовуючи синтаксис "Вуса" (подвійні фігурні дужки):
template
<span>Повідомлення: {{ msg }}</span>Тег "вуса" буде замінено на значення властивості msg з відповідного екземпляра компонента. Він також буде змінюватись кожного разу, коли властивість msg змінюватиметься.
Чистий HTML
Подвійні хвилясті дужки інтерпретують дані як звичайний текст, а не HTML. Щоб вивести справжній HTML, вам потрібно буде використовувати директиву v-html:
template
<p>Використовуючи інтерполяцію тексту: {{ rawHtml }}</p>
<p>Використовуючи директиву v-html: <span v-html="rawHtml"></span></p>Використовуючи інтерполяцію тексту: <span style="color: red">Це повинно бути червоним.</span>
Використовуючи директиву v-html: Це повинно бути червоним.
Тут ми наштовхуємось на дещо нове. Атрибут v-html, який ви бачите, називається директива. Директиви мають префікс v- що вказує на те, що це спеціальні атрибути, надані Vue, і, як ви вже здогадалися, вони застосовують особливу реактивну поведінку до відрендереного DOM. Тут ми, по суті, кажемо: "підтримуйте внутрішній HTML цього елемента в актуальному стані за допомогою властивості поточного активного екземпляра rawHtml ."
Вміст span буде замінено на значення властивості rawHtml, інтерпретоване як звичайний HTML - дані прив'язування ігноруються. Зверніть увагу, що ви не можете використовувати v-html для створення частин шаблона, оскільки Vue не є системою створення шаблонів на основі рядків. Натомість компоненти є основними одиницями для повторного використання та композиції інтерфейсу користувача.
Попередження безпеки
Динамічний рендеринг довільного HTML-коду на вашому вебсайті може бути дуже небезпечним, оскільки може легко призвести до XSS вразливостей. Використовуйте v-html лише для надійного вмісту та ніколи для вмісту, наданого користувачами.
Прив'язування атрибутів
"Вуса" не можуть використовуватись всередині HTML атрибутів. Натомість використовуйте директиву v-bind:
template
<div v-bind:id="dynamicId"></div>Директива v-bindнаказує Vue підтримувати синхронізацію атрибута id елемента з властивістю компонента dynamicId. Якщо прив'язане значення null або undefined, атрибут буде видалено з відрендереного елемента.
Скорочення
Оскільки v-bind дуже часто використовується, він має спеціальний скорочений синтаксис:
template
<div :id="dynamicId"></div>Атрибути, які починаються з : можуть трохи відрізнятись від звичайного HTML, фактично є дійсним символом для імен атрибутів, і всі браузери, що підтримують Vue, можуть його правильно аналізувати. Крім того, вони не показуються в остаточній відрендереній розмітці. Скорочений синтаксис необов'язковий, але ви, ймовірно, оціните його, коли дізнаєтеся більше про його використання пізніше.
У решті гіду, ми будемо використовувати скорочений синтаксис у прикладах коду, оскільки це найпоширеніше використання для розробників Vue.
Логічні атрибути
Логічні атрибути це атрибути, які можуть вказувати на значення true/false за допомогою їх присутності в елементі. Наприклад, disabled є одним із найбільш часто використовуваних логічних атрибутів.
v-bind в цьому випадку працює трохи по-іншому:
template
<button :disabled="isButtonDisabled">Кнопка</button>Атрибут disabled буде включено, якщо isButtonDisabled має правдиве значення. Його також буде включено, якщо значення є порожнім рядком, зберігаючи узгодженість із <button disabled="">. Для інших помилкових значень атрибут буде опущено.
Динамічне прив'язування кількох атрибутів
Якщо у вас є об'єкт JavaScript, що представляє кілька атрибутів, який виглядає так:
js
const objectOfAttrs = {
id: 'container',
class: 'wrapper'
}Ви можете прив'язати їх до одного елемента за допомогою v-bind без аргументу:
template
<div v-bind="objectOfAttrs"></div>Використання виразів JavaScript
Поки що ми прив'язували лише прості ключі властивостей у наших шаблонах. Але насправді Vue підтримує всю потужність виразів JavaScript у всіх прив'язках даних:
template
{{ number + 1 }}
{{ ok ? 'ТАК' : 'НІ' }}
{{ message.split('').reverse().join('') }}
<div :id="`list-${id}`"></div>Ці вирази будуть обчислені як JavaScript в області даних поточного екземпляра компонента.
В шаблонах Vue, вирази JavaScript можна використовувати в наведених нижче позиціях:
- Всередині інтерполяції тексту ("вуса")
- У значенні атрибута будь-яких директив Vue (спеціальних атрибутів, які починаються з
v-)
Лише вирази
Кожне прив'язування може містити лише один вираз. Вираз — це фрагмент коду, який може обчислити значення. Проста перевірка - чи можна ним користуватись після return.
Тому наступне НЕ працюватиме:
template
<!-- це твердження, а не вираз: -->
{{ var a = 1 }}
<!-- керування потоком також не працюватиме, використовуйте тернарні вирази -->
{{ if (ok) { return message } }}Виклик функцій
У виразі прив'язки можна викликати метод, відкритий для компонентів:
template
<time :title="toTitleDate(date)" :datetime="date">
{{ formatDate(date) }}
</time>Підказка
Функції, що викликаються всередині виразів прив'язування, викликатимуться кожного разу, коли компонент оновлюється, тому вони не повинні мати будь-які побічні ефекти, такі як зміна даних або ініціювати запуск асинхронних операцій.
Обмежений глобальний доступ
Вирази шаблонів є ізольованим програмним середовищем і мають доступ лише до списку обмежених глобальних елементів. У списку представлені вбудовані глобальні значення, які часто використовуються, як-от Math і Date.
Глобальні елементи, явно не включені до списку, наприклад властивості, прикріплені користувачем у window, не будуть доступні у виразах шаблона. Однак ви можете явно визначити додаткові глобальні для всіх виразів Vue, додавши їх до app.config.globalProperties.
Директиви
Директиви — це спеціальні атрибути з префіксом v-. Vue надає ряд вбудованих директив, включаючи v-html і v-bind, які ми представили вище.
Очікується, що значення атрибутів директиви будуть окремими виразами JavaScript (за винятком v-for, v-on і v-slot, які обговорюватимуться у відповідних розділах пізніше). Завдання директиви полягає в реактивному застосуванні оновлень до DOM, коли змінюється значення її виразу. Візьмемо v-if як приклад:
template
<p v-if="seen">Тепер мене видно.</p>Тут директива v-if буде видаляти/вставляти елемент <p> на основі правдивості значення виразу seen.
Аргументи
Деякі директиви можуть приймати «аргумент», позначений двокрапкою після назви директиви. Наприклад, директива v-bind використовується для реактивного оновлення атрибута HTML:
template
<a v-bind:href="url"> ... </a>
<!-- скорочення -->
<a :href="url"> ... </a>Тут href — це аргумент, який повідомляє директиві v-bind прив'язати атрибут href елемента до значення виразу url. У скороченому вигляді все перед аргументом (тобто v-bind:) згорнуто в один символ, :.
Іншим прикладом є директива v-on яка прослуховує події DOM:
template
<a v-on:click="doSomething"> ... </a>
<!-- скорочення -->
<a @click="doSomething"> ... </a>Тут аргументом є назва події для прослуховування: click. v-on має відповідне скорочення, а саме символ @. Про обробку подій також поговоримо докладніше.
Динамічні аргументи
Також можна використовувати вираз JavaScript в аргументі директиви, загорнувши його у квадратні дужки:
template
<!--
Зауважте, що існують певні обмеження для виразу аргументу,
як пояснюється в розділах «Обмеження значення динамічного аргументу» та «Обмеження синтаксису динамічного аргументу» нижче.
-->
<a v-bind:[attributeName]="url"> ... </a>
<!-- скорочення -->
<a :[attributeName]="url"> ... </a>Тут attributeName динамічно обчислюватиметься як вираз JavaScript, а його оцінене значення використовуватиметься як кінцеве значення для аргументу. Наприклад, якщо ваш екземпляр компонента має змінну attributeName, значення якої дорівнює "href", тоді це прив'язування буде еквівалентним v-bind:href.
Так само ви можете використовувати динамічні аргументи, щоб прив'язати обробник до імені динамічної події:
template
<a v-on:[eventName]="doSomething"> ... </a>
<!-- скорочення -->
<a @[eventName]="doSomething">У цьому прикладі, коли значенням eventName є "focus", v-on:[eventName] буде еквівалентним v-on:focus.
Обмеження значення динамічного аргументу
Очікується, що динамічні аргументи обчислюватимуться як рядок, за винятком null. Спеціальне значення null можна використовувати для явного видалення прив'язки. Будь-яке інше нерядкове значення викличе попередження.
Синтаксичні обмеження динамічного аргументу
Вирази динамічних аргументів мають певні синтаксичні обмеження, оскільки певні символи, наприклад пробіли та лапки, недійсні в іменах атрибутів HTML. Наприклад, таке недійсне:
template
<!-- Це викличе попередження компілятора. -->
<a :['foo' + bar]="value"> ... </a>Якщо вам потрібно передати складний динамічний аргумент, можливо, краще використовувати обчислену властивість, яку ми розглянемо незабаром.
Використовуючи шаблони в DOM (шаблони, написані безпосередньо у файлі HTML), ви також повинні уникати іменування ключів символами верхнього регістру, оскільки браузери переводитимуть назви атрибутів у нижній регістр:
template
<a :[someAttr]="value"> ... </a>Наведене вище буде перетворено на :[someattr] у шаблонах у DOM. Якщо ваш компонент має властивість someAttr замість someattr, ваш код не працюватиме. Шаблони всередині однофайлових компонентів не підпадають під це обмеження.
Модифікатори
Модифікатори - це спеціальні постфікси, позначені крапкою, які вказують на те, що директива повинна бути зв'язана якимось особливим чином. Наприклад, модифікатор .prevent повідомляє директиві v-on викликати event.preventDefault() для ініційованої події::
template
<form @submit.prevent="onSubmit">...</form>Пізніше ви побачите інші приклади модифікаторів для v-on та для v-model, коли ми досліджуватимемо ці функції.
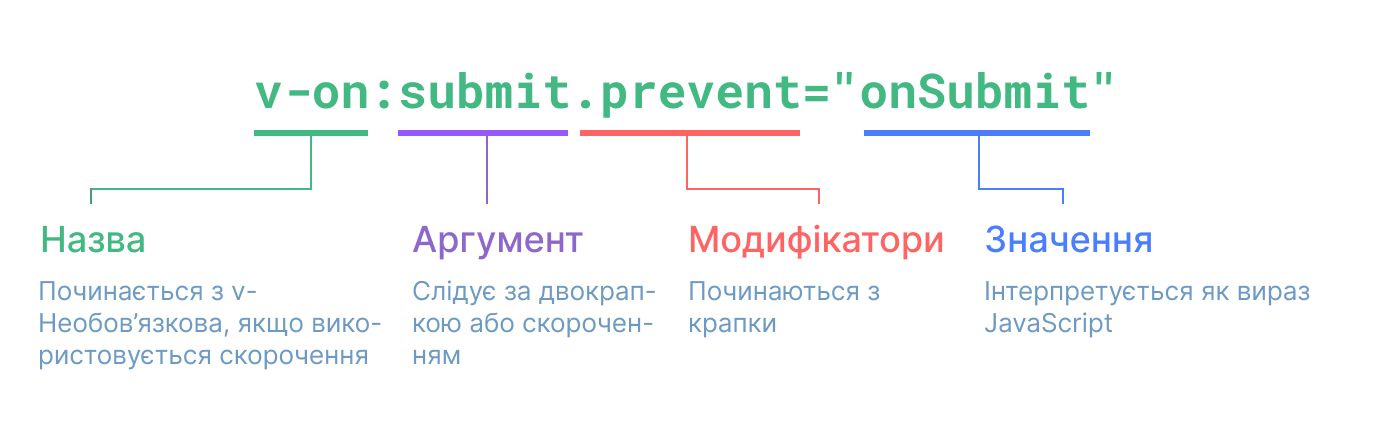
І, нарешті, ось візуалізований повний синтаксис директиви: